Internet
Les couleurs hmtl
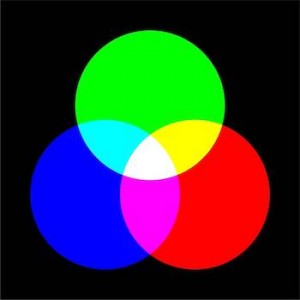
Les couleurs en html sont définies par 3 nombres hexadécimaux représentant les tons de Rouge, de Vert et de Bleu (selon le codage RVB (Red Green Blue, en anglais : RGB) de la couleur choisie. la syntaxe de codage d’une couleur en html est la suivante : color:#rrvvbb.
Le mode hexadécimal
rr, vv et bb représentent respectivement un nombre hexadécimal entre 00 et ff pour le Rouge, le Vert et le Bleu ; ff est la valeur la plus forte, 00, la plus sombre.
Vous recherchez une couleur bien précise pour l’insérer sur votre site ?
• Un site qui recense les principales couleurs, très bien fait et joli esthétiquement, un peu ancien de conception, une vraie mine d’or pour trouver une couleur : www.letoileauxsecrets.fr
• Un autre site, très complet également, avec les correspondances cmyk, pantone … : toutes-les-couleurs.com
Le mode rgba
Les valeurs R, V, et B allant de 0 (noir) à 255 (blanc),la valeur alpha allant de 0 (transparent) à 1 (visible). Si on veut un effet de transparence, on utilise le codage rgba : color:rbga(255, 255, 255, 0.8). 0.8 indiquant l’opacité qui est 80 % ici. Voir aussi l’article : Les propriétés CSS3
Le mode hsl
Les fonctions hsl() ou hsla() sont basés sur Teinte (H), Saturation (S) et Lumière (L):
– Teinte: valeur de couleur sur un cercle chromatique de 0° (Rouge) à 360° (Rouge). A 60°: Jaune, à 120°: Vert, à 180°: Cyan, à 240°: Bleu, à 300°: Magenta.
– Saturation: de 0 à 100%
– Lumière ou Luminance: de 0 (entièrement noir) à 100% (entièrement blanc). 50% correspond à la teinte de base.
Le mode hsla : la valeur “a” indique la transparence ou l’opacité de la couleur.
Exemple hsl
Exemple hsla
Avantages
On peut très vite trouver soient les couleurs complémentaires, en ajoutant 180° à la valeur teinte (h) ; soient les couleurs analogues ou couleurs adjacentes : on enlève ou ajoute à la valeur de la teinte des angles de 30° ou des couleurs monochromes en jouant sur la valeur “s” saturation.
Inconvénients
Les logiciels de graphisme les plus fréquents n’utilisent pas le même mode que CSS. Il faut donc utiliser un convertisseur, notamment ColorZilla, disponible également sous forme d’Addon, ici > ColorZilla, addon pour Firefox. La propriété CSS3 hsl(a), n’est reconnue qu’à partir d’IE9 pour Internet Explorer, il faut donc doubler la déclaration css, si on veut utiliser ce mode. Exemple : couleur{background-color:#FF0000;background-color:hsl(0, 100%, 50%);}.